Кроме RGB модели, существуют и другие. О них Вы можете прочитать здесь: О безопасной палитре Вы можете прочитать здесь Web-дизайн, безопасная палитра, системные цвета. Безопасная палитра состоит из 216 цветов. Безопасные цвета всегда неизменные при переходе от одного браузера к другому или от одной платформы к другой, от одного монитора к другому с их различными возможностями цветоотображения и разрешениями.
Возможен другой способ записи кода цвета, который имеет следующий вид:
rgb(red,green,blue)
где red,green,blue - величины, соответствующие каждому из основных цветов. Обратите вимание, что эти числа могут находится в пределах 0 - 255. Либо они могут быть выражены в процентах, например:rgb(255,255,0) rgb(0%,100%,0%). Здесь код каждого цвета соответствует фону, на котором он изображен. Детальнее о таком способе задания цвета Вы можете прочитать на сайте w3schools. Если Вы не имеете достаточного опыта работы с цветом, то Вам необходимо вставить код цвета в соответствующий тэг в редактре, затем переключиться в браузер, чтобы посмотреть результат. Если результат неудовлетворительный, Вы снова переходите в редактор, мнеяете код, далее переходите в браузер и так несколько раз до получения необходимого результата. В интернете Вы можете найти палитры цветов и выбрать нужный. Вам предлагается небольшая прогрмма для редактирования цвета и его кода. Ее возможности описаны в разделе "Возможности приложения", а более детальное описание приведено в "Програмных средствах".
Tere is another format to define color code. It is seen as this:
rgb(red,green,blue)
where red,green,blue are values corresponding for every base colors. Attantion! This values may be in the range 0 - 255. They may be expressed in percentage form, for example,rgb(255,255,0) rgb(0%,100%,0%). Here every code of color corresponds background on which it is presented. About this manner of color presentation you may read in detail on site w3schools.
In the HTML and CSS 147 color names are defined. The detailed information see in the CSS Color names. These names are listed in the presented application.If you do not have anough expierence in Web design you may have some difficulties to get HTML color code. You need to insert code into initial file, test result in browser. If result is not satisfied you return into original code and do some changes and test result again. This may repeat sevsral times. In this site the simple application for editting color and it HTML code is presented. It possibilities are described in "Application possibilities" and more detail description is presented in "Program tools".
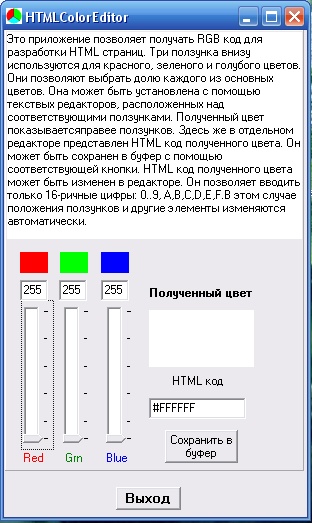
Это приложение упростит Вам получение HTML кода цвета. Оно позволяет задать этот код и увидеть результат. Кроме того, будут показаны RGB соствляющие цвета в десятичном представлении.
Вы можете получить цвет, задавая его RGB составляющие. Для этого можно ввести числа соответствующие их интенсивностям в десятичном представлени в оконых редакторах каждого компонента. Можно также редактировать соответствующие позиции HTML кода в 16-ричном представлении. То же самое можно сделать используя ползунки, перетаскиая их указатели с помощью мыши.Приложение содержит несколько инструментов, детальное описание которых содержится в разделе "Програмные средства". При изменении параметров цвета в одном инструменте, происходят автоматические изменения в других. В приложени предусмотрена защита от ошибок ввода. Вы не сможете ввести интенсивность, выходящую за допустимые пределы. Кроме того, Вы не сможете ввести недопустимые символы в 16-ричный код. HTML код может быть сохранен в буфере. Это позволяет затем вставить его с помощью комбинации клавиш CTRL V в редактор кода.
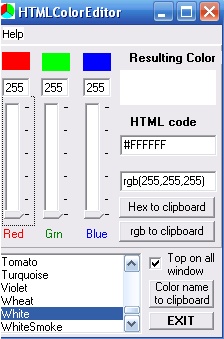
Усовершенствована англоязычная версия. В нее, кроме 16-ричного кода цвета, добавлен код в rgb формате. Добавлен список 147 имен цветов, определенных в HTML и CSS. Имена и коды мгут быть сохранены в буфер с помощью отдельных кнопок. Окно редактоа сделано более компактным. Оно может быть размещено поверх всех остальных приложений. Англоязычный редактор перекрывает небольшую часть экрана. Подобрав нужный цвет в цветовом редакторе и, запомнив его код или имя в буфер, этот код можно сразу скопиовать в нужное место текствтго редактора. Это позволит заметно ускорить разработку веб страниц. Цветовой редакто легко с помощь мыши может быть помещен в любое место экрана. Функция расположения поверх всех окон может быть снята.
There are some tools for setting HTML code.
The intensity for each of base color (red, green and blue) may be set by means the track bars or digital editors.
Intensity each base color is showing visually. The resulting color is showing in seperated window.
The code in hexadecimal and rgb formats is showing in seperated editors.
When intensity of base color is changed the HTML color code is changed automatically.
The hexadecimal code variant may be edited. In this case the intensities of base colors are changing automatically.
Code in every format may be saved by means buttons.
The 147 color names are listed in the separated box. Every of these names may be selectsd. In this case this color and it parameters are showing.
The selected color name may be saved in clipboard. Insert the saved code or name in your editor by means CTRL V combination (in Windows).
The application panel is small. It is convinient to place it on top of your editor or browser. This possiblity may be on or off. When panel is placed on the top you may see real color and quickly to edit needed one.
The description of these tools see in "Program tools" section.
Здесь Вы можете более детально ознакомится со средствами HTML редактирования цвета.
Для получения более подробной информации наведите курсор мыши на нужный элемент и нажмите лквую кнопку мыши.
Справа от панели HTML редактра цвета появится описание соответствующего элемента.
К сожалению в Microsoft Internet Explorer могут не работать функциональные возможности этого раздела.
Пожалуйста, используйте другой браузер.

Here you may get information about HTML color editor tools in detail.
To get information in detail place the mouse cursor on needed element.
Corresponding element description is appearing righter from HTML color editor panel.
Unfortunately functional posibilities of this section may do not work in the Microsoft Internet Explorer. Use please another browser.